今天写这篇文章主要是想记录一下,小程序学习的过程,怕久了就忘记了。一直就很不理解为何后端的数据能传到前端,毕竟我也是新手一个。
小程序前端如何到后端服务器上获取数据,主要是通过wx.request这个去接口获取数据。
首先要在服务器上上传一个test.php用json的格式存储一下数据,一会前端将会获取这些数据,第一个例子比较简单,就获取单个字段的数据
例1:
test.php代码:
$arr =array ("title");echo json_encode($arr);
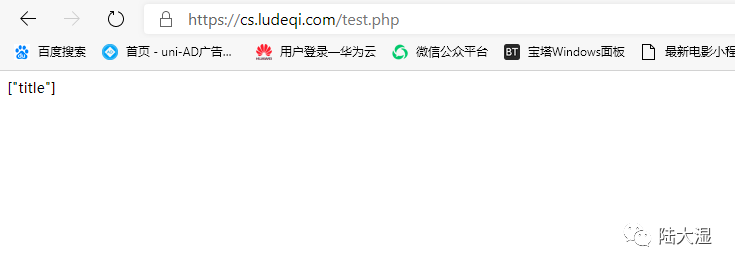
我们可以访问下接口:
 部分前端.js的文件中代码:
部分前端.js的文件中代码:
onLoad: function(e) {
var lds = this wx.request({ url: 'https://cs.ludeqi.com/test.php',
// 仅为示例,需填写自己服务器的地址
data: { cs:"" },
header: { 'content-type': 'application/json'
// 默认值
}, success(res)
{ console.log(res.data);
//打印到控制台
lds.setData({
cs: res.data //发送到wxml
}) } }) },前端wxml文件中代码:
<view class="container" wx:if="{{cs!=''}}"> <view class="form" > <view class="form-item"> <view class="field">姓名</view> <input bindinput="infoInput" data-key="realname" placeholder="请输入姓名" placeholderStyle="color:#9C9C9C;" value="{{info.realname}}"></input> </view> <view class="form-item"> <view class="field">手机号</view> <input bindinput="infoInput" data-key="mobile" placeholder="请输入手机号" placeholderStyle="color:#9C9C9C;" value="{{info.mobile}}"></input> </view> <view class="form-item"> <view class="field">微信号</view> <input bindinput="infoInput" data-key="wxid" placeholder="请输入微信号" placeholderStyle="color:#9C9C9C;" value="{{info.wxid}}"></input> </view> </view> <view bind:tap="doSave" class="sabebtn {{fillCompleted?'save':'no-save'}}">保存信息</view></view>
效果如下:

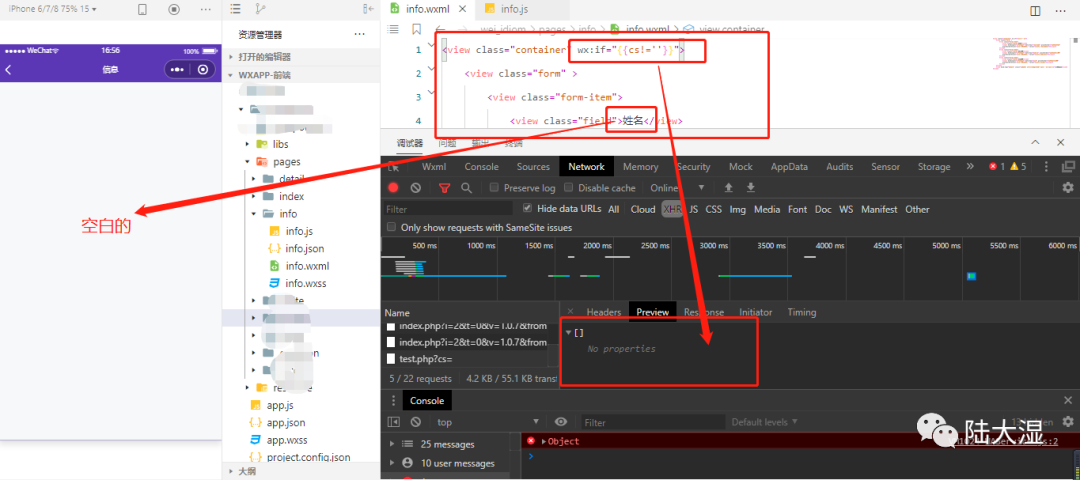
当我们把后端的 “title” 删除后:

此时接口就没有数据了
接着看前端效果,数据就被隐藏起来了

例2:数组获取
服务器后端tset.php文件代码:
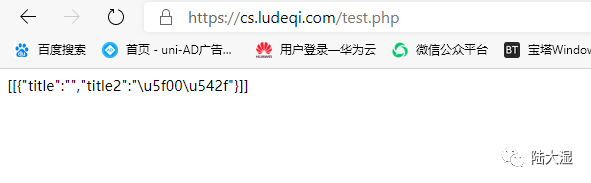
$arr = array ( [ array( 'title'=>'', 'title2'=>'开启' ) ], ); echo json_encode($arr); 显示如下:

部分前端js文件中代码:
onLoad: function(e) {
var lds = this wx.request({
url: 'https://cs.ludeqi.com/test.php', // 仅为示例,需填写自己服务器的地址
data: {
cs:[] //数组必须加上[]
},
header: { 'content-type': 'application/json' // 默认值
},
success(res) {
console.log(res.data); //打印到控制台
lds.setData({
cs: res.data //发送到wxml
}) } }) },wxml中的文件代码:
<view class="test" wx:for="{{cs[0]}}"><view class="container" wx:if="{{item.title!=''}}"> <view class="form" > <view class="form-item"> <view class="field">姓名</view> <input bindinput="infoInput" data-key="realname" placeholder="请输入姓名" placeholderStyle="color:#9C9C9C;" value="{{info.realname}}"></input> </view> <view class="form-item"> <view class="field">手机号</view> <input bindinput="infoInput" data-key="mobile" placeholder="请输入手机号" placeholderStyle="color:#9C9C9C;" value="{{info.mobile}}"></input> </view> <view class="form-item"> <view class="field">微信号</view> <input bindinput="infoInput" data-key="wxid" placeholder="请输入微信号" placeholderStyle="color:#9C9C9C;" value="{{info.wxid}}"></input> </view> </view> <view bind:tap="doSave" class="sabebtn {{fillCompleted?'save':'no-save'}}">保存信息</view></view></view>
前端显示如下:

当我把title改成title2时,此时title2对应的数据是:开启
结果如下:

写的有错误的地方还请见谅,多多指教,因为我也是个新手。

本篇文章来源于公众号:陆大湿
© 版权声明
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 陆大湿源码解压密码