01
关于源码
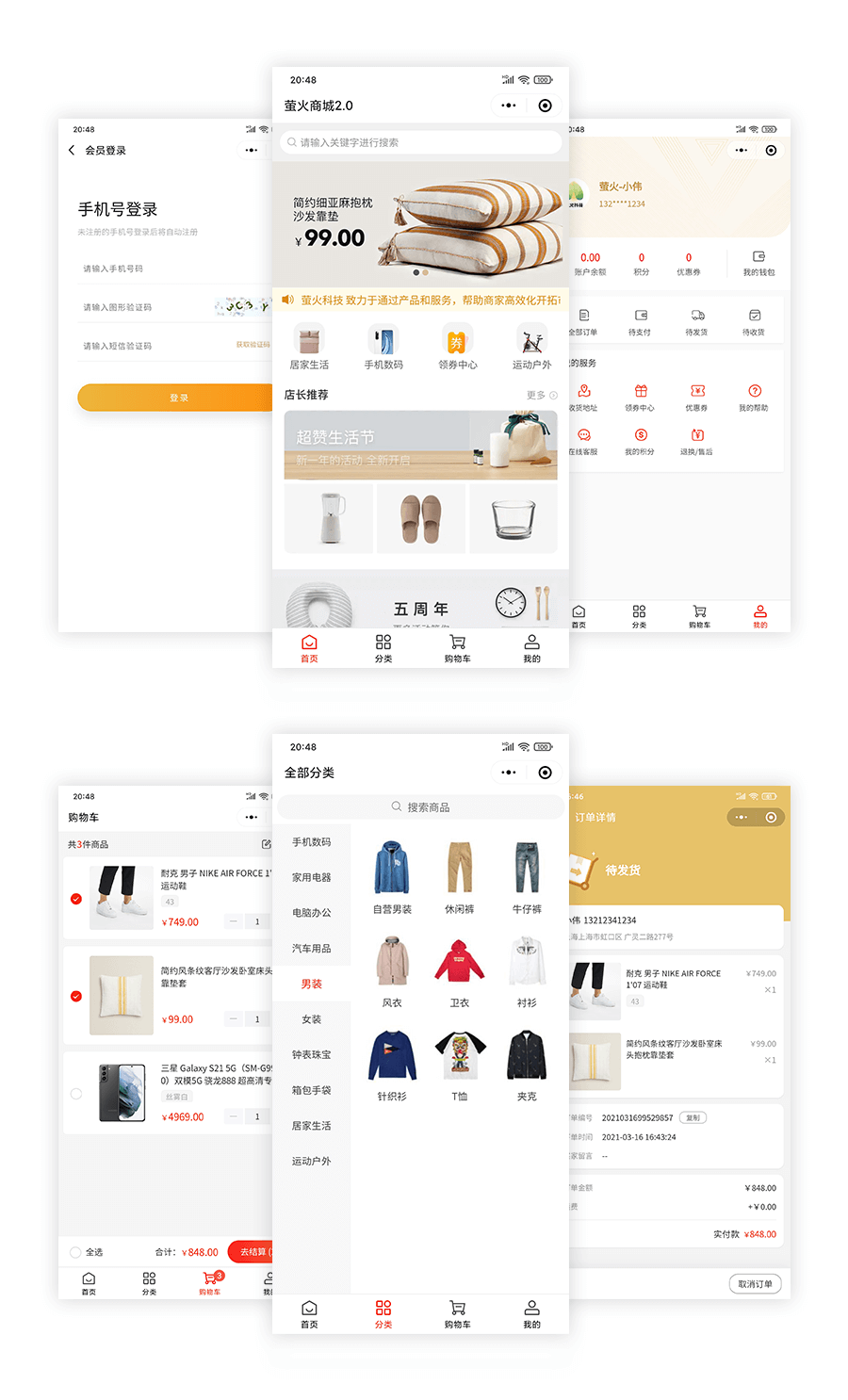
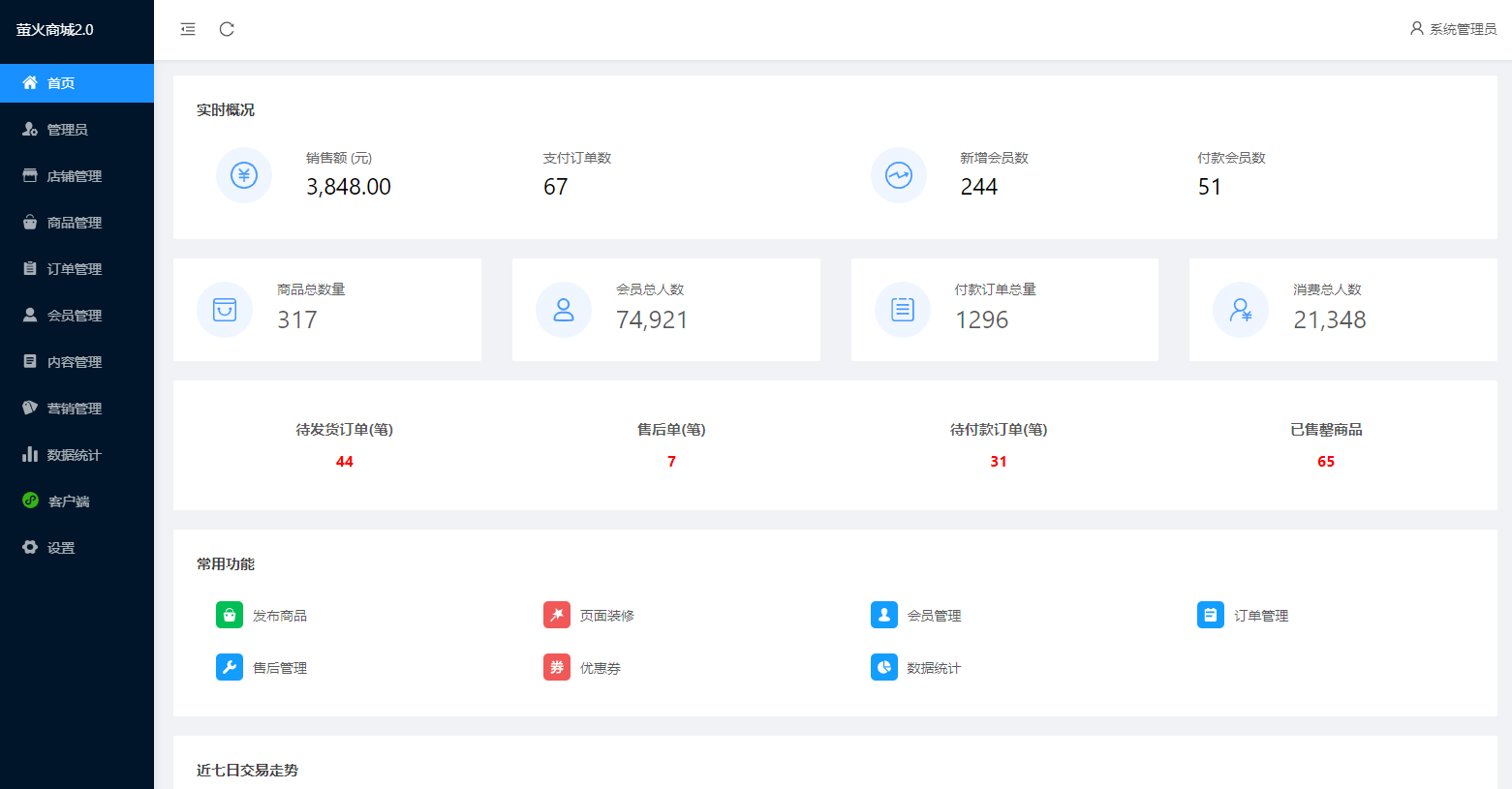
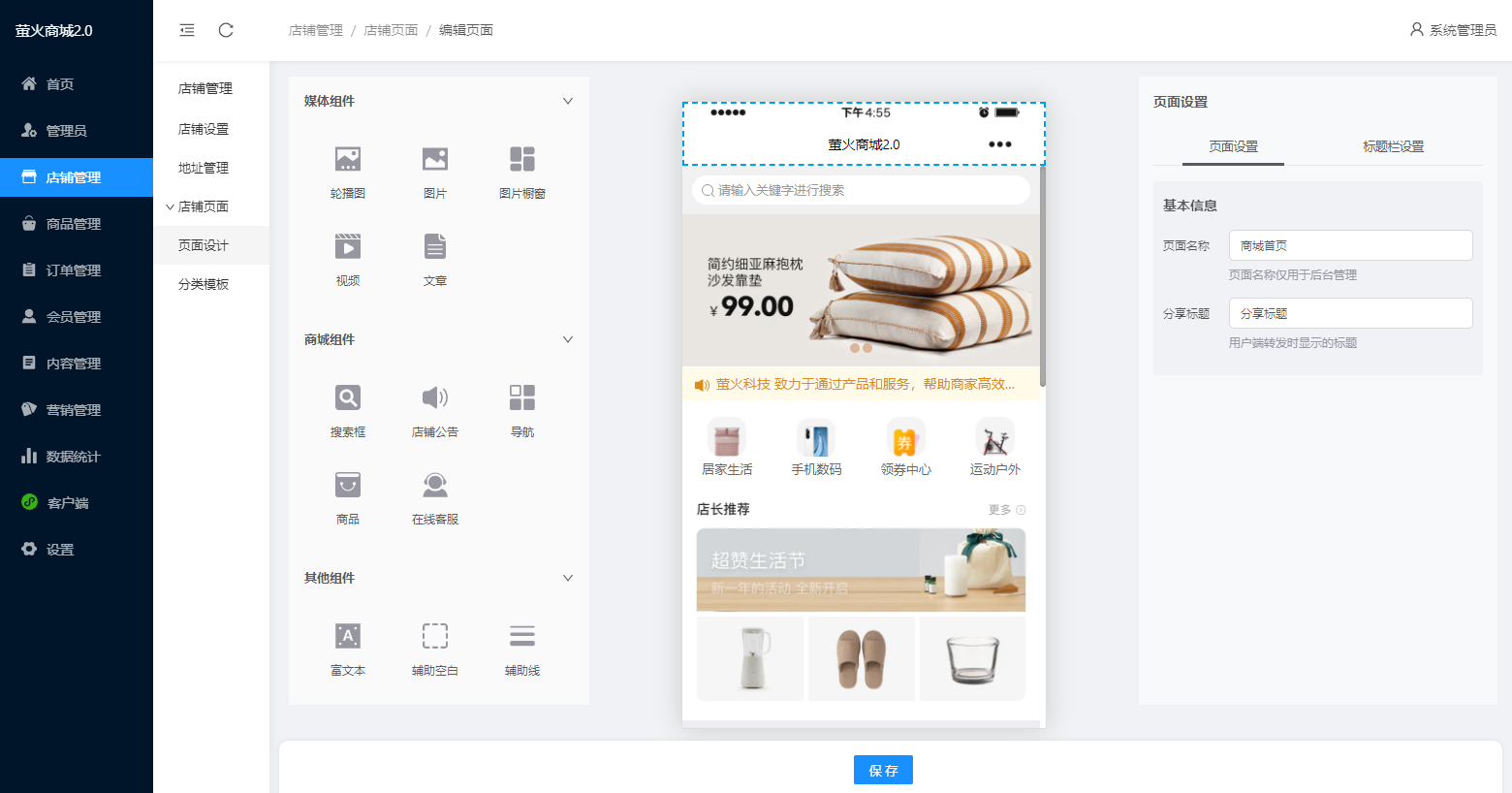
萤火商城V2.0,是2021年全新推出的一款轻量级、高性能、前后端分离的电商系统,支持微信小程序 + H5+ 公众号 + APP,前后端源码完全开源,看见及所得,完美支持二次开发,可学习可商用,让您快速搭建个性化独立商城。
02
前后演示
案列:

前端:

后端:


03
安装说明
1、后端安装:
一、自动安装(推荐)
将后端源码上传至服务器站点,并且将站点运行目录设置为/public 在浏览器中输入站点域名 + /install,例如:https://www.你的域名.com/install 根据页面提示,自动完成安装即可
二、手动安装(不推荐)
将后端源码上传至服务器站点,并且将站点运行目录设置为/public 创建一个数据库,例如:yoshop2_db 导入数据库表结构文件,路径:/public/install/data/install_struct.sql 导入数据库默认数据文件,路径:/public/install/data/install_data.sql 修改数据库连接文件,将数据库用户名密码等信息填写完整,路径/.env 后台地址
超管后台:https://www.你的域名.com/admin
商户后台:https://www.你的域名.com/store
默认的账户密码:admin、yinghuo
定时任务 用于自动处理订单状态、优惠券状态、会员等级等
2、前端安装:
一、导入uniapp项目
- 1. 首先下载HBuilderX并安装,地址:https://www.dcloud.io/hbuilderx.html
- 2. 打开HBuilderX -> 顶部菜单栏 -> 文件 -> 导入 -> 从本地目录导入 -> 选择uniapp端项目目录
- 3. 找到config.js文件,找到里面的apiUrl项,填入已搭建的后端url地址
- 4. 打开manifest.json文件,选择微信小程序配置,填写小程序的appid
二、本地调试
- 1. 打开HBuilderX -> 顶部菜单栏 -> 运行 -> 运行到浏览器 -> Chrome
- 2. 如果请求后端api时 提示跨域错误,可安装Chrome插件:【Allow CORS: Access-Control-Allow-Origin】,地址:https://chrome.google.com/webstore/detail/allow-cors-access-control/lhobafahddgcelffkeicbaginigeejlf
三、打包发行(H5)
- 1. 打开HBuilderX -> 顶部菜单栏 -> 发行 -> 网站H5-手机版
- 2. 打包后的文件路径:/unpackage/dist/build/h5
- 3. 将打包完成的所有文件 复制到商城后端/pulic目录下,全部替换
四、打包发行(微信小程序)
- 1. 下载微信开发者工具并安装,地址:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
- 2. 打开HBuilderX -> 顶部菜单栏 -> 发行 -> 小程序-微信
- 3. 打包后的文件路径:/unpackage/dist/build/mp-weixin
- 4. 打开微信开发者工具 导入 打包完成的项目
- 5. 检查没有运行错误,在右上方上传小程序
© 版权声明
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 陆大湿源码解压密码

![萤火商城V2.0开源版[uni-app端]](https://bbs.ludeqi.com/wp-content/themes/ripro/timthumb.php?src=https://bbs.ludeqi.com/wp-content/uploads/1621588941-3d4be9184b60743.jpg&h=250&w=500&zc=1&a=c&q=100&s=1)