喜欢就关注我们吧!
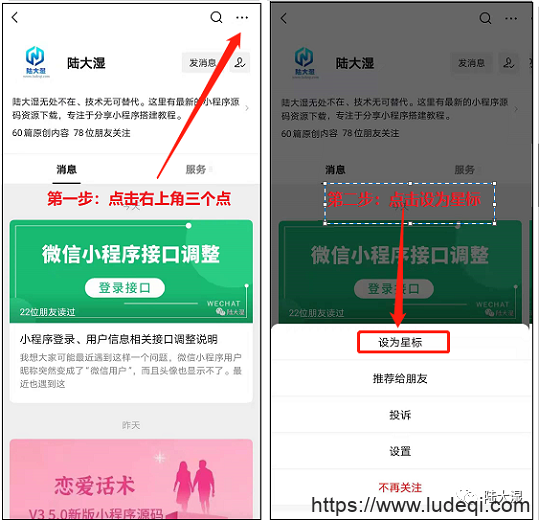
各位小伙伴们,因微信公众号推送机制的变化,请一定要把公众号设置为星标,否则,你可能看不到陆大湿分享的资源了



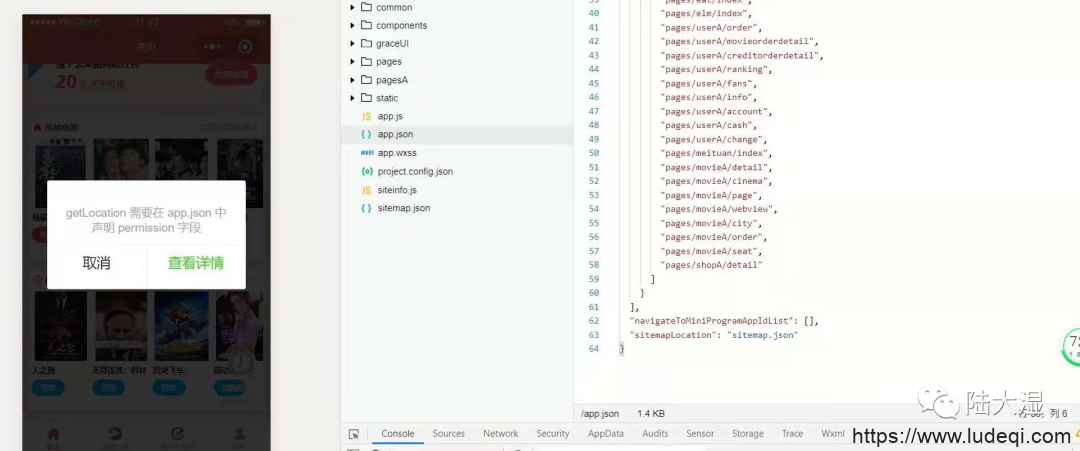
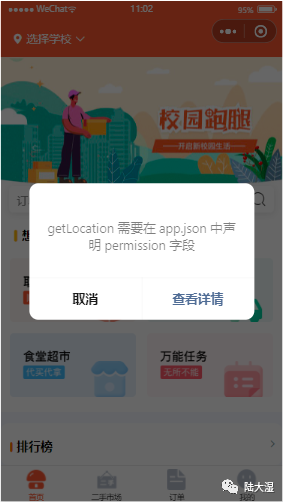
最近有小伙伴咨询我,说在搭建小程序的过程中出现报错要这么处理,报错内容:getLocation需要在app.json中声明permission字段。
如下图:

外卖侠

校园跑腿


出现这类的提示,一般就是有个问题,获取不到用户的地理位置,其实提示描述的已经很清楚了,就是小程序getLocation需要在app.json中声明permission字段,按照提示的处理就能解决这个问题。


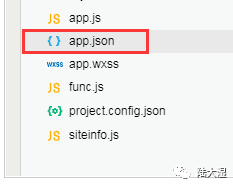
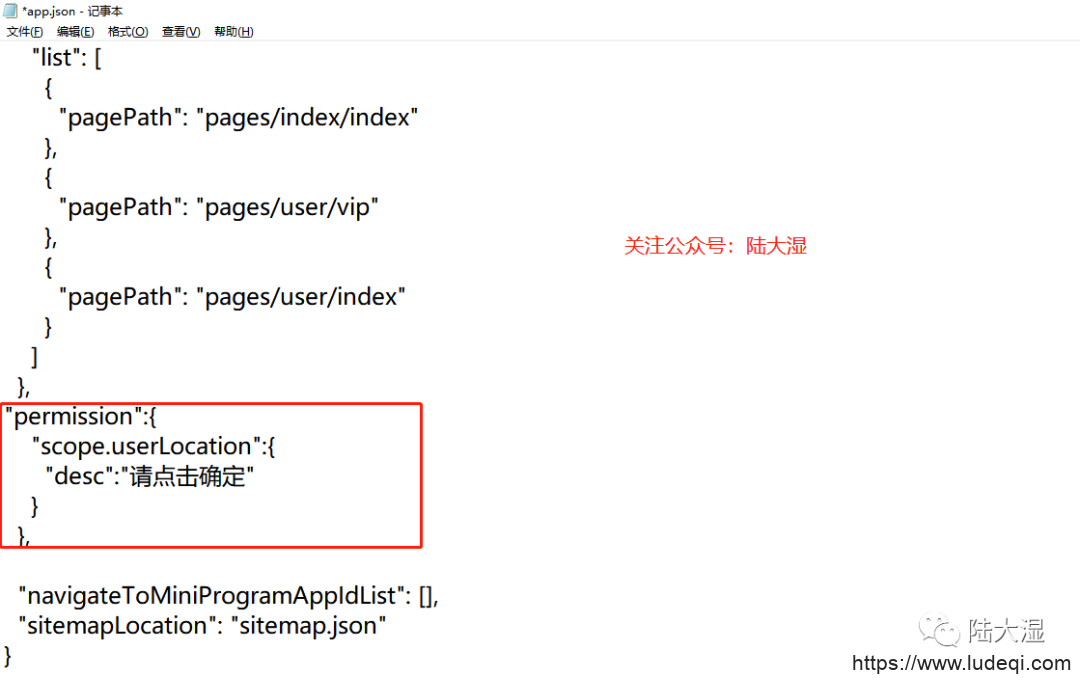
找到所在项目的app.json这个文件,在app.json文件中加上代码

代码:
"permission":{"scope.userLocation":{"desc":"获取用户位置"}},
实例如下:



目前我知道的还有一种获取用户位置信息,主要是通过腾讯地图配置key,然后前端调用就能获取用户的位置信息,这种方式一定要在小程序后台中添加request域名:https://api.map.qq.com,一般有涉及获取用户位置信息的基本上都要加上https://api.map.qq.com这个域名。有兴趣的童鞋可以研究下,不懂可以看我之前发的,这篇文章中学习的内容较多,其中有一步就是申请配置key的教程。


本文由陆大湿整理自网络,如有侵权请联系客服删除!
如需转载请注明出处:陆大湿
唯一官网:www.ludeqi.com
备用网址:www.weitaotaole.com
1、本站所有资源均来源于互联网,不保证100%完整
2、不提供任何技术支持;
3、本站所发布的文章以及附件仅限用于学习和研究目的;不得将用于商业或者非法用途;否则由此产生的法律后果,本站概不负责!
谢谢大家的理解!感恩~

往期文章
本篇文章来源于微信公众号: 陆大湿
© 版权声明
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 陆大湿源码解压密码





![萤火商城V2.0开源版[uni-app端]](https://bbs.ludeqi.com/wp-content/themes/ripro/timthumb.php?src=https://bbs.ludeqi.com/wp-content/uploads/1621588941-3d4be9184b60743.jpg&h=250&w=500&zc=1&a=c&q=100&s=1)

